PDFelement: un editor di PDF semplice e potente
Iniziate a usare PDFelement, il modo più semplice per gestire i PDF!
Benvenuti nel mondo del collegamento dei PDF in HTML! Questa capacità fondamentale consente agli sviluppatori web di utilizzare i contenuti scaricabili per creare un'esperienza utente fluida.
Questo articolo esplora il processo passo-passo di collegamento di un PDF nel codice HTML. Imparate a migliorare le vostre pagine web con i tag di ancoraggio, i percorsi assoluti dei file, le best practice e i consigli per l'ottimizzazione. Scoprite come utilizzare i PDF cliccabili per migliorare l'esperienza del pubblico e far crescere il vostro sito web. Immergiamoci e facciamo in modo che i vostri contenuti si distinguano!
In questo articolo
Parte 1. Comprendere PDF e HTML
PDF è l'acronimo di Portable Document Format. È un formato di file sviluppato da Adobe Systems. Conserva il layout e la formattazione di un documento. Inoltre, garantisce che i documenti abbiano lo stesso aspetto su qualsiasi dispositivo o sistema operativo. I documenti che devono essere condivisi mantenendo il loro aspetto originale sono spesso salvati in formato PDF. Si tratta di presentazioni, moduli, manuali ed ebook.
Al contrario, HTML è l'acronimo di Hypertext Markup Language. È il linguaggio comune per la costruzione e la progettazione di siti web. Utilizza i tag per strutturare il contenuto. Specifica anche il modo in cui un navigatore web deve presentare gli elementi. L'HTML è la spina dorsale delle pagine web. Gli sviluppatori web possono creare contenuti multimediali, moduli, immagini, collegamenti e testi. Gli utenti possono utilizzare i loro browser per accedere a questi contenuti.
Il collegamento dei PDF in HTML presenta numerosi vantaggi sia per gli utenti che per gli sviluppatori di siti web:
- Navigazione senza interruzioni: Gli utenti possono accedere facilmente a ulteriori informazioni, riferimenti o risorse scaricabili senza mai lasciare la pagina web, utilizzando i link ai PDF incorporati nei contenuti HTML.
- Esperienza utente migliorata: Offrendo PDF scaricabili, gli utenti possono accedere comodamente a contenuti importanti offline per condividerli o consultarli.
- Compatibilità multipiattaforma: La formattazione, i caratteri e le immagini presenti nei PDF vengono conservati, rendendoli compatibili con un'ampia gamma di dispositivi e sistemi operativi.
- Condivisione sicura delle informazioni: I PDF possono essere crittografati o protetti da password, garantendo la condivisione sicura di file privati o sensibili.
- Accessibilità migliorata: Quando i PDF sono adeguatamente etichettati, gli screen reader possono leggere, comprendere e presentare più facilmente i contenuti per gli utenti disabili.
- Opzioni per la stampa: Poiché i PDF sono semplici da stampare, sono una buona opzione per i documenti che necessitano di copie cartacee.
- Flessibilità per i creatori di contenuti: Per soddisfare le diverse preferenze degli utenti, i creatori di contenuti possono presentare le informazioni in più formati combinando HTML e PDF.
Gli sviluppatori web possono sfruttare PDF e HTML insieme, collegando i PDF ai contenuti HTML grazie a una solida conoscenza di entrambi i linguaggi. Questa integrazione offre un'esperienza semplice e senza soluzione di continuità. Inoltre, garantisce una facile accessibilità e condivisione di dati e risorse importanti su molte piattaforme.
Parte 2. Come collegare un file PDF nel codice HTML
Esistono diversi modi per ottenere questo risultato, ma la distinzione principale sta nel primo passo: caricare il PDF in una posizione in cui il codice HTML possa recuperarlo e avviare il caricamento. Può trattarsi di una posizione condivisa in cui sono necessari permessi speciali per accedere al file, oppure di un'importazione diretta sul server web corrispondente come upload FTP o interfaccia Wordpress.
Passo 1Caricare il PDF su FTP o WordPress
Per completare questa fase è possibile utilizzare il software FTP fornito con il pacchetto di web hosting o caricare i file multimediali dall'interno di Wordpress. In ogni caso, l'obiettivo è quello di avere il PDF disponibile online in modo da poter eseguire le azioni successive.
Passo 2Copiare il link al PDF
Il link al PDF dovrebbe assomigliare a questo, a seconda di dove è stato caricato il file:
https://pdf.wondershare.com/pdfelement/pdfelement-user-guide-win.pdf
Potrebbe anche finire in /media/linkpdfhtml.pdf se si tratta di una pagina interna del vostro sito web. Questo non ha importanza. È importante cliccare sul link e aprire il codice HTML della pagina web di destinazione.
Passo 3Inserire il link al PDF nel codice HTML con il tag
In quest'ultimo passaggio si utilizzerà il tag , chiamato anche attributo href. Questo tag crea in pratica un collegamento ipertestuale all'interno della pagina web verso la posizione in cui è possibile visualizzare o scaricare il file PDF collegato. Utilizzando l'esempio del link precedente, l'inserimento del codice HTML dovrebbe assomigliare a questo:
Ora che sapete come collegare un file PDF in HTML, dovreste anche sapere che potete convertire un file PDF nel suo equivalente HTML, copiare il codice e inserirlo direttamente nell'area pertinente della vostra pagina HTML principale. Poiché il contenuto convertito è essenzialmente HTML nativo, diventa dinamico e interattivo.
Parte 3. Risoluzione dei problemi comuni nel collegamento di un PDF in HTML
A volte il collegamento di un PDF in HTML presenta delle difficoltà che compromettono l'accessibilità e l'esperienza dell'utente. Esaminiamo alcuni problemi tipici e come risolverli.
Link rotti e come risolverli
Quando un file PDF viene collegato ma non è possibile trovarlo o accedervi, il collegamento viene interrotto, lasciando gli utenti in un frustrante vicolo cieco. Per affrontare questo problema:
- Ricontrollare il percorso del file: Assicuratevi che il file PDF si trovi nella posizione corretta e che il percorso del file indicato nel codice HTML sia accurato.
- Utilizzare percorsi relativi: Quando si collegano i PDF, si consiglia di utilizzare percorsi relativi piuttosto che assoluti. Questo facilita la gestione dei collegamenti durante le migrazioni di siti web o gli spostamenti tra server.
- Confermare le autorizzazioni dei file: Verificate che il file PDF abbia i diritti necessari per l'accesso e la visualizzazione da parte degli utenti.
Affrontare le sfide della compatibilità cross-browser
I problemi di compatibilità cross-browser si verificano quando il codice HTML funziona correttamente in un browser ma funziona male o si comporta in modo diverso in un altro. Per affrontare questo problema:
- Test su più browser: Assicuratevi che i PDF collegati vengano visualizzati e funzionino come previsto, testandoli con i browser più diffusi, come Chrome, Firefox, Safari ed Edge.
- Utilizzare HTML e CSS standardizzati: Evitate di utilizzare tag obsoleti o specifici per i browser, che potrebbero causare problemi di compatibilità, attenendovi a codici HTML e CSS standardizzati.
- Implementare il design reattivo: Per migliorare l'esperienza dell'utente nel suo complesso, assicuratevi che il layout HTML sia reattivo e si adatti alle varie dimensioni dello schermo e dei dispositivi.
Errori comuni da evitare quando si collegano i PDF in HTML
Per evitare errori comuni che potrebbero influire negativamente sui vostri link PDF:
- File PDF di dimensioni eccessive: Per ridurre i tempi di caricamento e impedire il rendering lento delle pagine, ottimizzate le dimensioni del file PDF.
- Etichette di collegamento poco chiare: Ottimizzare le dimensioni del file PDF per evitare il rendering lento delle pagine e ridurre i tempi di caricamento.
- Trascurare l'accessibilità: Assicuratevi che i link siano chiari e facili da navigare, in modo che i visitatori sappiano a quali contenuti accederanno.
- Apertura di PDF nella stessa scheda: Assicuratevi che i PDF collegati abbiano titoli appropriati e descrizioni di testo alternative, in modo che le persone con disabilità possano accedervi.
- Mancanza di indicazioni visive: Provate ad aprire i PDF in una nuova scheda utilizzando l'attributo "target" per evitare che gli utenti lascino il vostro sito web.
È possibile ottimizzare l'HTML per il collegamento ai PDF, garantendo un'esperienza utente semplice e senza interruzioni. L'usabilità e l'accessibilità dei link PDF miglioreranno con una corretta risoluzione dei problemi. Questo renderà il sito web più efficace e facile da usare.
Parte 4. PDFelement: Il miglior editor di PDF

PDFelement è un editor di PDF potente e affidabile. Il suo scopo è quello di semplificare le attività di gestione dei PDF. PDFelement offre tutte le funzionalità necessarie per modificare, convertire, annotare e proteggere i documenti PDF. È un'ottima opzione sia per i privati che per le aziende, grazie alle sue ampie funzionalità e all'interfaccia user-friendly.
- L'editing è facile da realizzare: Il processo di modifica è semplice con PDFelement. Gli utenti possono modificare facilmente testo, foto e persino intere pagine. Grazie all'interfaccia drag-and-drop di facile utilizzo, si risparmiano tempo e fatica durante la modifica.
- Conversione in un attimo: Senza sacrificare la formattazione o la qualità, è possibile convertire i PDF in Word, Excel, PowerPoint e altri formati. Gli scanner possono convertire in modo affidabile i documenti scansionati in formati modificabili grazie alla tecnologia OCR all'avanguardia di PDFelement.
- Creazione e gestione dei moduli: Con gli strumenti di creazione di moduli di PDFelement, è possibile creare facilmente moduli interattivi. Utilizzate la funzione di riconoscimento dei moduli per raccogliere in modo efficiente i dati, esportare i dati dei moduli e persino estrarre i dati dai moduli cartacei scansionati.
- Annotazioni e commenti: È possibile collaborare efficacemente con colleghi o clienti migliorando i PDF con annotazioni, commenti e strumenti di markup. Questa funzione garantisce una comunicazione chiara e accelera il processo di revisione.
- Proteggere i vostri documenti: Utilizzate le funzioni di protezione con password e crittografia di PDFelement per salvaguardare i dati riservati. Autenticate in modo sicuro i documenti con le firme digitali, preservando l'integrità dei dati.
- Elaborazione in batch: Elaborate più documenti contemporaneamente per risparmiare tempo. Con pochi clic, è possibile applicare modifiche, conversioni o impostazioni di sicurezza a un gruppo di PDF utilizzando l'elaborazione in batch.
- Fusione e divisione di PDF: Grazie agli strumenti di facile utilizzo di PDFelement, è possibile dividere facilmente PDF di grandi dimensioni in file più piccoli e gestibili o unire più file PDF in un unico documento.
- Riconoscimento ottico dei caratteri (OCR):Trasformare i PDF o le foto scannerizzate in testo modificabile e ricercabile, in modo da poter estrarre e modificare rapidamente il contenuto.
- Riduzione e rimozione dei dati: Proteggete i dati sensibili cancellando o eliminando in modo permanente le informazioni private dai vostri PDF.
PDFelement offre una soluzione completa per la gestione e la modifica dei PDF. Grazie alla sua vasta gamma di funzioni, è l'opzione preferita da chiunque cerchi un editor di PDF affidabile. Gli utenti possono modificare, convertire, annotare e proteggere rapidamente i PDF con PDFelement. Inoltre, ottimizza i flussi di lavoro dei documenti e aumenta la produttività.
Parte 5. [Bonus] Conversione di file tra PDF e HTML
Per soddisfare le diverse esigenze dei suoi utenti, PDFelement offre anche una conversione perfetta tra i formati PDF e HTML.
Ecco come utilizzare PDFelement per convertire HTML in PDF:
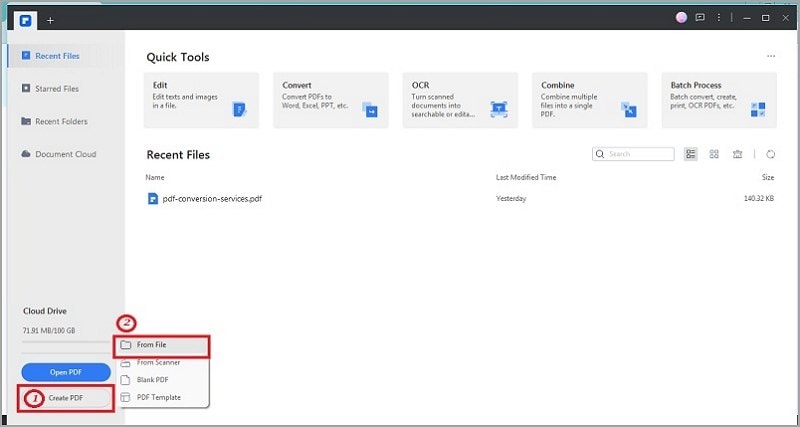
Passo 1 Aprire PDFelement. Cliccare su "CreaPDF" > "Da File" per aprire il file HTML sul dispositivo.

Passo 2 Dopo aver selezionato il file HTML, questo verrà convertito automaticamente in un file PDF.

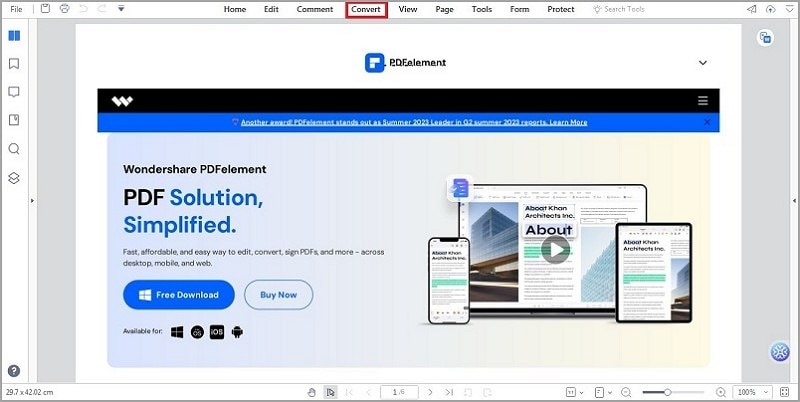
Passo 3 È possibile modificare il file PDF cliccando sulla scheda "Modifica".

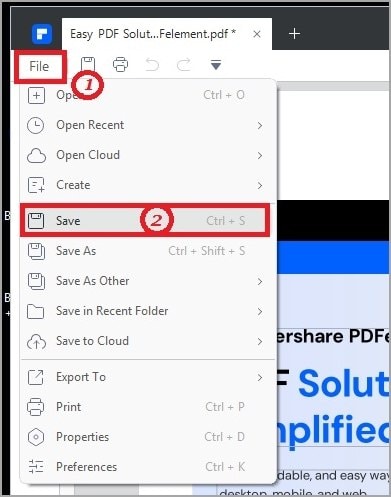
Passo 4 Dopo la modifica, salvare il file PDF cliccando su "File" > "Salva."

È anche possibile convertire i PDF in HTML. Procedere come segue:
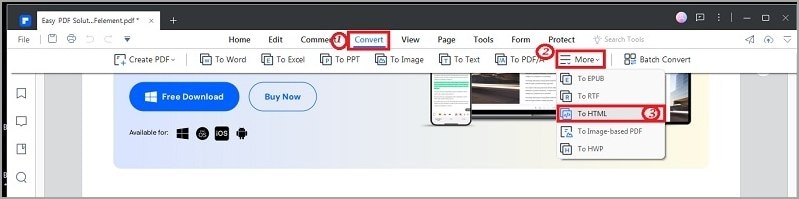
Passo 1Aprite il vostro PDF con PDFelement. Cliccare su "Converti" > "Altro" > "In HTML."

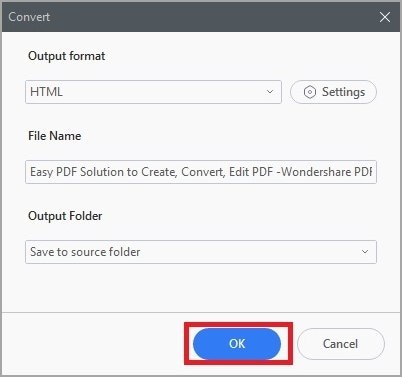
Passo 2 Specificare il nome del file e la cartella di output. Cliccare su "OK" per avviare il processo di conversione.

Passo 3 Attendere il completamento della conversione.

La capacità di PDFelement di convertire i PDF in HTML e viceversa semplifica la gestione dei documenti. Grazie a ciò, gli utenti possono lavorare senza problemi tra i due formati con pochi semplici passaggi.
Conclusione
La possibilità di collegare i PDF all'HTML è utile per migliorare la gestione dei documenti, l'accessibilità e l'esperienza dell'utente. Grazie alle funzioni flessibili di PDFelement è possibile convertire, modificare e ottimizzare rapidamente i PDF per integrarli perfettamente con i contenuti HTML. Mettete in pratica le lezioni di questo articolo per rafforzare la vostra presenza online e aprire nuove strade per siti web interessanti ed educativi. Buona navigazione!
 100% sicuro | Senza pubblicità |
100% sicuro | Senza pubblicità |

