PDFelement - Editor di PDF semplice e potente
Inizia a gestire i PDF nel modo più facile con PDFelement!
Forse stai lavorando con qualcuno per progettare un sito web. E potresti avere bisogno di inviargli un file HTML contenente una tabella. Per inviare il file, sarebbe saggio convertirlo prima in PDF. Convertire una tabella HTML in PDF è vantaggioso perché i file PDF sono ampiamente compatibili e possono essere aperti nella maggior parte dei dispositivi e sistemi operativi. La formattazione verrà preservata. Questo garantisce che i dati della tabella, che potrebbero essere complessi e strutturati in una tabella HTML, rimangano intatti.
In questo articolo, scoprirai tre metodi testati per convertire una tabella HTML in PDF. Non solo questo, parleremo anche di come modificare il file PDF creato.

In questo articolo
Parte I. 3 metodi per convertire una tabella HTML in PDF
Questi sono tre metodi testati e provati per convertire una tabella HTML in PDF.
Metodo 1: Usare TableConvert: Uno strumento di conversione online
TableConvert, come suggerisce il nome dello strumento, è uno strumento per convertire tabelle online. Accetta numerosi formati in entrata, incluse le tabelle HTML. Allo stesso modo, TableConvert supporta l'esportazione del file in diversi formati, incluso PDF. Ciò significa che puoi usare questo strumento a questo scopo.
Una delle cose migliori di questo strumento è che puoi modificare la tabella dal sito. Ti fornisce un editor di tabelle simile a Excel che puoi usare per fare delle modifiche dell'ultimo minuto. E ciò che lo rende ancora migliore è che è 100% gratuito! Tuttavia, incoraggiano gli utenti a fare donazioni per poter continuare a svilupparlo.
Ecco come usare questo strumento:
- Apri un browser e visita TableConvert.com.
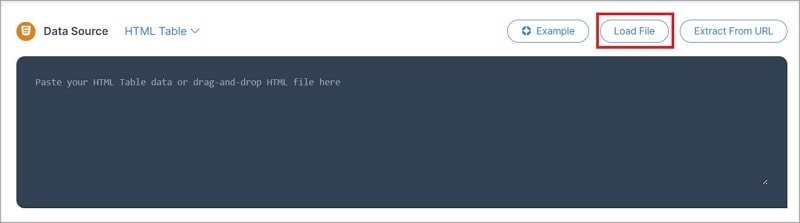
- Clicca su Carica file e carica la tua tabella HTML.

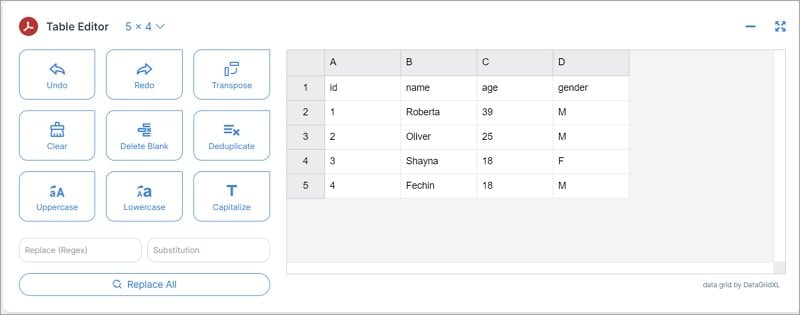
- Se vuoi, modifica la tabella nella sezione Editor di tabelle.

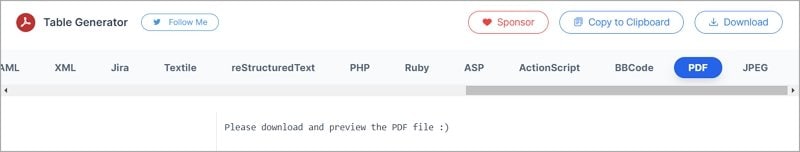
- Seleziona PDF nella sezione "Generatore di tabelle".

- Clicca su Scarica.
Metodo 2: Utilizzare le librerie JavaScript
Puoi utilizzare le librerie JavaScript per convertire una tabella HTML in PDF. Naturalmente, questo significa che devi conoscere JavaScript. Quindi non è un metodo che possono provare tutti. Ma se conosci JavaScript e come utilizzare gli oggetti window, questo è un metodo molto affidabile. Visto che la maggior parte dei browser moderni supportano gli oggetti window, questo metodo non richiede un plugin.
Questa è una guida su come usare JavaScript per eseguire questo tipo di conversione:
Step 1 Apri un ambiente di sviluppo integrato per modificare il file della tua tabella HTML.
Step 2 Crea una funzione per estrarre i contenuti dalla tabella HTML. Definisci lo stesso stile dello stile CSS nella sezione di formattazione.
Step 3 Crea un oggetti window con lo script:
var win = window.open('', '', 'height=700,width=700');
Step 4 Crea un PDF nella nuova finestra con questo frammento di codice:
win.document.write('< htm l>< head >');
win.document.write('< title >Profile '); // < title > PER IL TITOLO DEL PDF.
win.document.write(style); // AGGIUNGI LO STILE ALL'INTERNO DELL'ETICHETTA HEAD.
win.document.write('< /head >');
win.document.write('< body >');
win.document.write(sTable); // I CONTENUTI DELLA TABELLA ALL'INTERNO DELL'ETICHETTA BODY.
win.document.write('< /body >< /html >');
Step 5 Chiudi la finestra corrente con questo codice:
win.document.close();
Step 6 Stampa il documento con questo codice: win.print();
Metodo 3: Conversione lato server con tecnologie back end
Se preferisci l'elaborazione lato server per convertire una tabella HTML in PDF, può essere vantaggioso usare delle tecnologie back end come Node.js. La conversione lato server con tecnologie back end offre un approccio potente e flessibile per convertire una tabella HTML in PDF. Questo metodo ti permette di automatizzare le conversioni più complesse e gestire in modo efficiente le operazioni su larga scala. Il procedimento comprende i passaggi seguenti:
Step 1 Imposta un ambiente back end come Node.js, Phyton, PHP o qualsiasi altro linguaggio con il quale sei familiare.
Step 2 Installa i giusti pacchetti o le librerie che facilitano la creazione di PDF a seconda della tecnologia back end che scegli. Per esempio, se opti per Node.js, puoi usare una libreria popolare chiamata Puppeteer.e
npm i puppeteer
# or using yarn
Yarn add puppeteer
# or using pnpm
Pnpm i puppeteer
Step 3 Crea un route server o un'API per ricevere i dati lato client della tabella HTML. I dati possono essere in formato JSON o qualsiasi altro formato adatto, a seconda della tua tecnologia back end.
Step 4 Usando la libreria scelta per creare PDF, formatta i dati della tabella HTML ricevuti dal client e genera un documento PDF. Puoi personalizzare l'impaginazione del PDF, aggiungere intestazioni, piè di pagina o altri elementi a seconda delle esigenze.
Step 5 Una volta generato il PDF, puoi scegliere di salvarlo nel server o inviarlo di nuovo al client come allegato o link scaricabile.
Pro e contro
Ogni metodo per convertire una tabella HTML in PDF ha i suoi vantaggi e limiti. Dunque è importante prendere in considerazione le tue specifiche esigenze e la tua esperienza prima di scegliere il metodo appropriato. Questi sono i pro e i contro dei tre metodi sopracitati:
Pro |
Contro |
|
| Metodo 1: TableConvert | ● Non è richiesta nessuna installazione di software. ● Interfaccia semplice e intuitiva. ● Offre un processo di conversione rapido. |
● Opzioni di personalizzazione limitate. ● È richiesta la connessione internet. |
| Metodo 2: Librerie di JavaScript | ● Controllo e personalizzazione migliori. ● Nessuna dipendenza da server esterni. ● Adatto per l'automazione. |
● Richiede una conoscenza intermedia di JavaScript. ● Può essere difficile per i principianti. |
| Metodo 3: Conversione lato server | ● Scalabile e adatta a operazioni complesse. ● Controllo completo del processo di conversione. ● Ideale per gestire in modo sicuro i dati sensibili. |
● Richiede delle abilità di sviluppo back end. ● Sono necessari l'implementazione e manutenzione del server. |
Metodi aggiuntivi:
Oltre ai metodi descritti prima, sono disponibili numerosi altri strumenti e software per convertire una tabella HTML in PDF. Uno di questi è WTools.io e ci sono alcune altre app demo. Anche se questi strumenti possono offrire praticità e una soluzione veloce, è fondamentale approcciarli con cautela e determinare con attenzione la loro sicurezza e affidabilità. Prendi in considerazione fattori come le recensioni degli utenti, le valutazioni e la reputazione dello strumento. Alcuni strumenti potrebbero non fornire dei risultati accurati o potrebbero compromettere la sicurezza dei tuoi dati.
Per un'esperienza di conversione da HTML a PDF perfetta e affidabile, gli utenti si possono rivolgere a Wondershare PDFelement. Non solo PDFelement eccelle nella conversione delle pagine web o dei file HTML in PDF, ma offre anche una gamma di potenti funzionalità per modificare i PDF. Questo lo rende una soluzione completa per tutte le tue necessità relative ai PDF. Con PDFelement, avrai la garanzia di conversioni accurate e la possibilità di modificare, annotare e mettere al sicuro i tuoi PDF in un'unica piattaforma intuitiva.
Parte II. Modificare il file convertito con Wondershare PDFelement
Se gli utenti voglio fare delle modifiche al PDF esportato dopo aver convertito la loro tabella HTML, possono farlo con l'aiuto di Wondershare PDFelement. Wondershare PDFelement è un editor di PDF versatile che va oltre la semplice conversione. Offre anche una gamma di potenti funzionalità che permettono agli utenti di modificare, annotare e migliorare i documenti PDF a seconda delle loro specifiche esigenze.
Che tu debba modificare il testo, aggiungere immagini o proteggere i PDF con password, PDFelement fornisce un'interfaccia intuitiva per eseguire facilmente queste operazioni. Dopo aver convertito una tabella HTML in PDF, potresti aver bisogno di modificarne il contenuto, aggiungere annotazioni o proteggere il documento. PDFelement offre una vasta gamma di funzionalità per rispondere a tutte queste necessità:
- Modifica testo

PDFelement ti permette di modificare velocemente il testo del PDF convertito. Con lo strumento per modificare il testo, gli utenti possono modificare facilmente i contenuti del PDF, sia che vogliano aggiungere o rimuovere materiale, correggere errori di battitura o semplicemente modificarne l'aspetto.
- Aggiungi immagini

PDFelement ha anche una funzionalità "Aggiungi immagini" che, su PDFelement, permette agli utenti di inserire perfettamente le immagini nei loro documenti PDF, arricchendo il contenuto e rendendolo più bello. Questa funzionalità rende facile integrare gli elementi visivi nel PDF, che sia per aggiungere il logo della compagnia, delle immagini dei prodotti, illustrazioni o fotografie.
- Aggiungi link

La funzionalità "Aggiungi link" di PDFelement permette agli utenti di creare dei collegamenti ipertestuali all'interno dei loro documenti PDF, permettendo ai lettori di navigare su siti web esterni e pagine specifiche all'interno dello stesso documento o anche di aprire delle applicazioni e-mail cliccando sul testo linkato o sulle immagini.
Utilizzando PDFelement, gli utenti possono portare le loro tabelle HTML convertite in PDF al livello successivo, trasformandole in un documento totalmente modificabile e dinamico che sia adatto alle loro specifiche necessità. Che sia a scopo lavorativo, per dei progetti accademici o per uso personale, Wondershare PDFelement permette agli utenti di lavorare con i PDF in modo perfetto ed efficiente.
Parte III. Convertire i PDF di nuovo in HTML
Wondershare PDFelement offre anche la possibilità di convertire facilmente i PDF di nuovo in HTML. Questa funzionalità è particolarmente utile quando devi estrarre dei dati da una tabella PDF per ulteriore analisi o per mostrarla sul web. Segui questi passaggi per convertire i PDF in HTML:
Step 1 Apri Wondershare PDFelement e poi seleziona l'opzione "Apri file". Seleziona il file PDF che vuoi convertire.

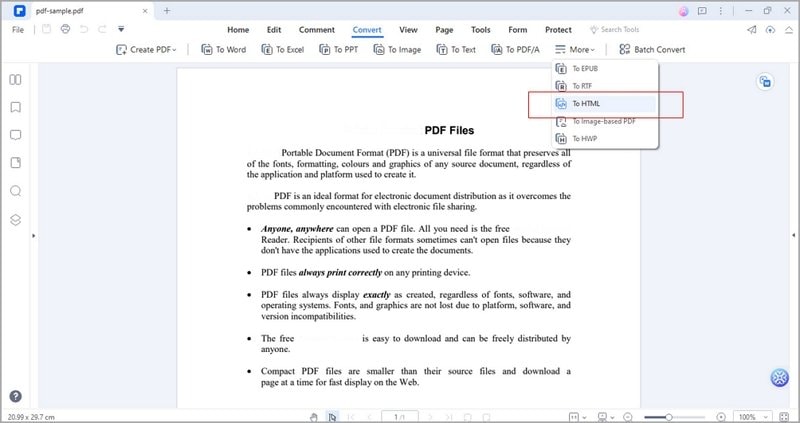
Step 2 Vai al menù "Converti" e seleziona "In HTML".

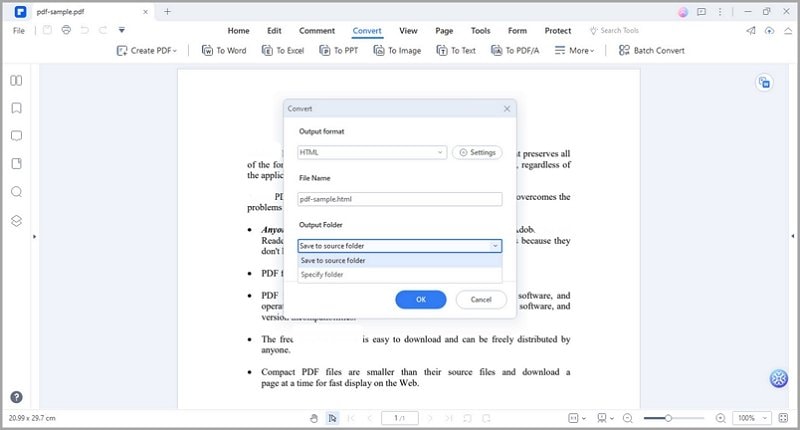
Step 3 Seleziona la cartella di destinazione per il file convertito in HTML e poi clicca su "Salva".

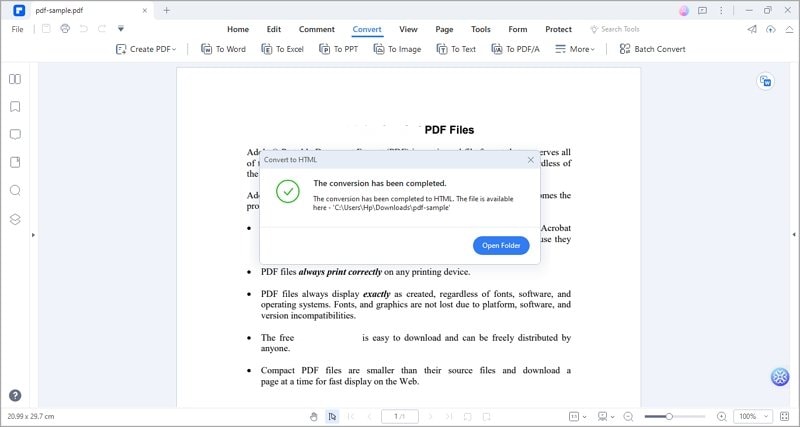
Step 4 Clicca su "Ok" per avviare il processo di conversione.

Conclusione
Convertire una tabella HTML in PDF è un procedimento semplice che si può eseguire con gli strumenti e le capacità adatti. Sono disponibili numerosi strumenti come le librerie di Javascript e TableConvert per assisterti in questo tipo di procedure. Dunque, prova ad esplorare le loro funzionalità per sfruttarle a tuo vantaggio.
Per altre necessità con i documenti che hanno a che fare con i PDF, PDFelement ti sarà sicuramente di grande aiuto. Scaricalo e installalo nel tuo computer per avere accesso a varie soluzioni per i PDF. Non esitare a usarlo ogni volta che ti serve.
 100% sicuro | Senza pubblicità |
100% sicuro | Senza pubblicità |

