Lo sviluppo web richiede molto tempo, in quanto è necessario scrivere molte righe di codice per creare una singola pagina web. Tuttavia, puoi semplificare questo processo utilizzando convertitori AI di immagini in HTML per lo sviluppo di siti web. In questo articolo parleremo di diversi strumenti per creare HTML da immagini utilizzando l'intelligenza artificiale.
In questo articolo
Strumento 1. Wondershare PDFelement
Il software Wondershare PDFelement si dimostra essere un ottimo strumento AI per la conversione di immagini in HTML, semplificando il processo di sviluppo web. Gli utenti possono utilizzare la barra laterale dell'IA per attivare questo processo di conversione e creare pagine HTML con pochi clic. Con la sua tecnologia OCR avanzata, questo strumento può riconoscere qualsiasi file o immagine scannerizzata per eseguire la conversione AI da foto a HTML.

Durante il processo di conversione, puoi scegliere un intervallo di pagine personalizzato per ottenere il codice HTML desiderato. Oltre a ciò, questo convertitore supporta diverse lingue per creare pagine HTML per un pubblico globale. Puoi seguire i passaggi seguenti per eseguire questo compito con il generatore di codice immagine-HTML AI.
Passo 1Accedi alla funzione di conversione tramite la barra laterale dell'IA
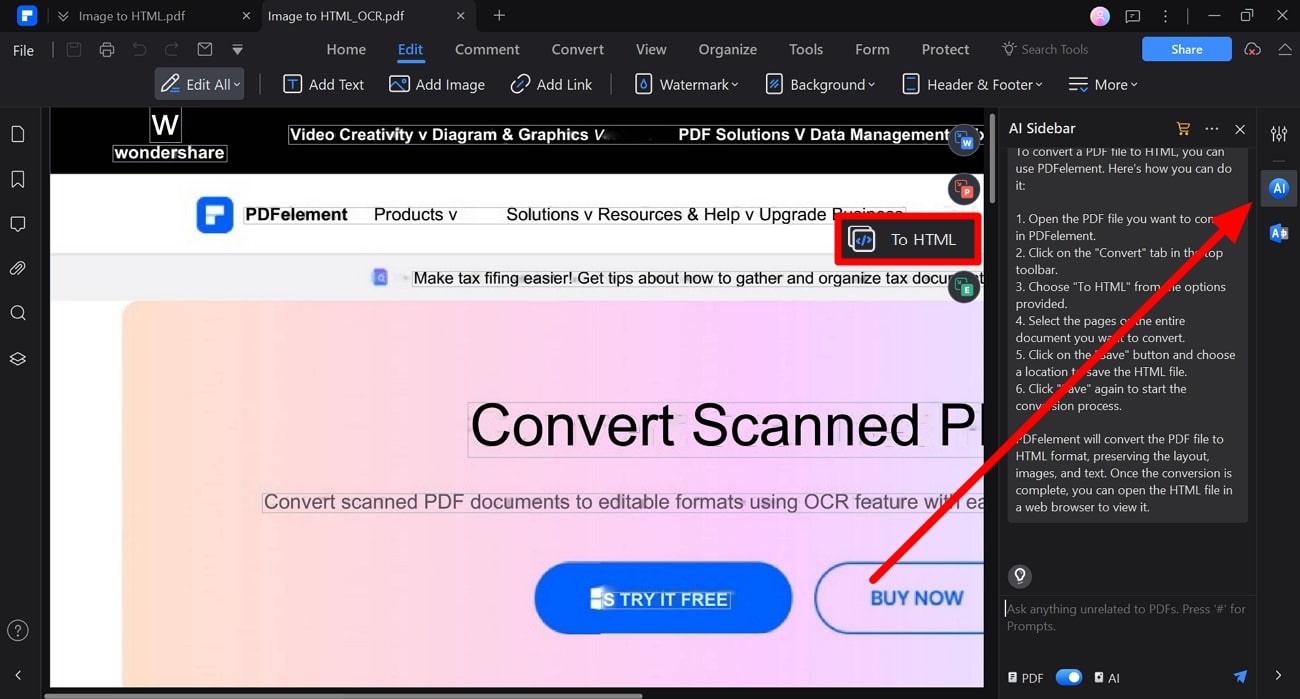
Dopo aver avviato PDFelement sul tuo dispositivo, trascina e rilascia l'immagine che desideri convertire in codice HTML. Una volta aperto il file in formato PDF, fare clic sull'icona "AI" per accedere a una nuova finestra laterale dove è possibile digitare il prompt "Come convertire questo file in HTML?" nella casella di testo "Chat with AI".

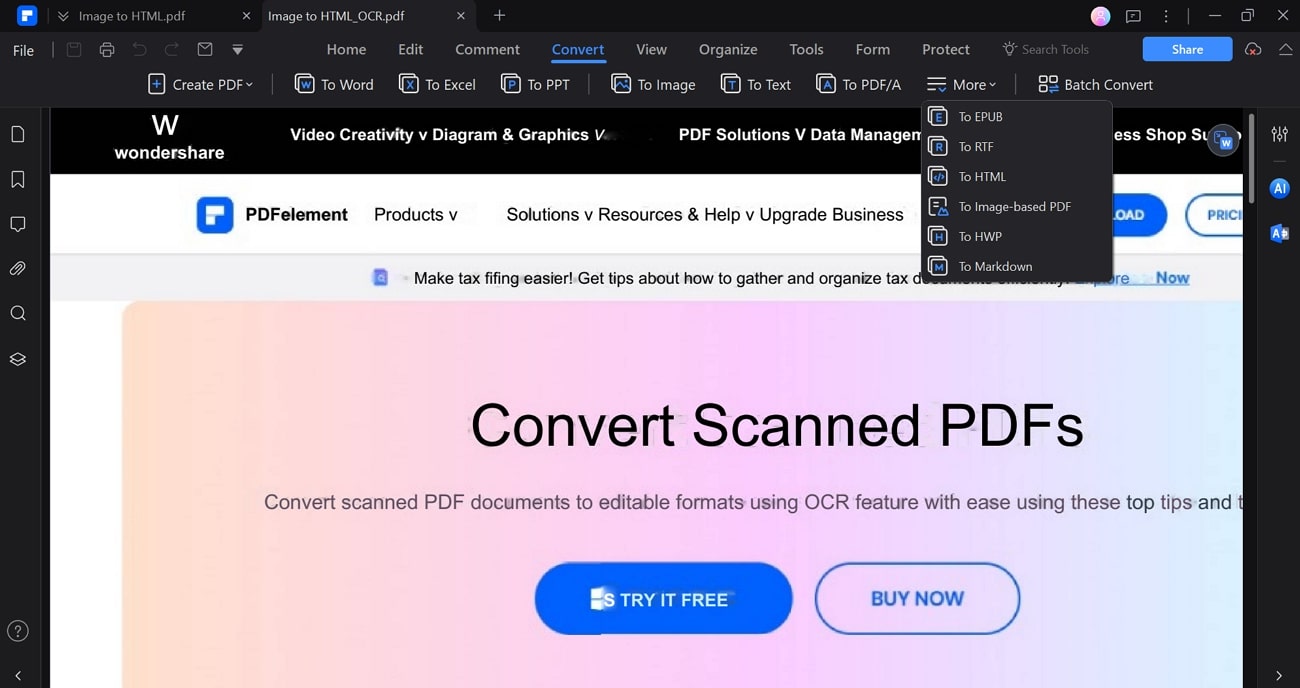
Ora, la barra laterale dell'IA mostrerà diverse opzioni di conversione per modificare il formato di questo file. Da qui, fai clic sull'opzione "PDF to HTML" per raggiungere una nuova finestra di dialogo. Se non visualizzi questa opzione nella barra laterale dell'AI, ti consigliamo di trovarla tramite la scheda "Converti".
Passo 2 Ottimizzare le impostazioni di conversione HTML
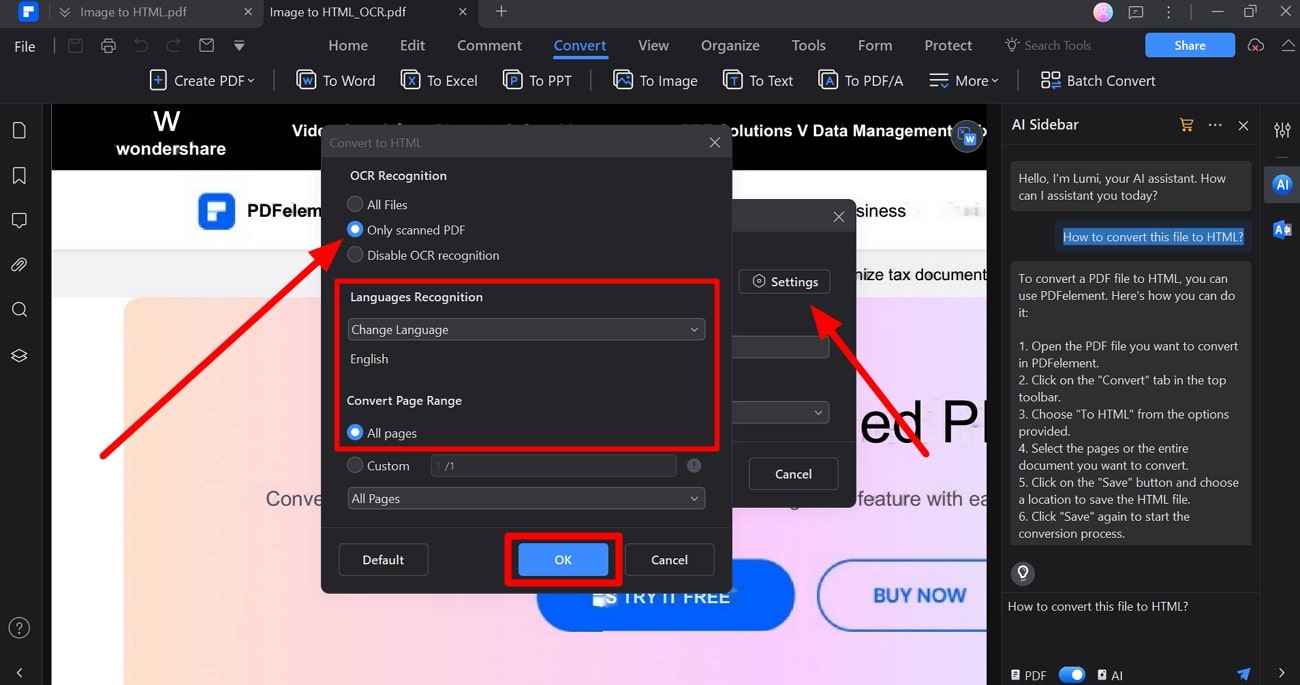
Una volta acceduta alla finestra "Converti", premere il pulsante "Impostazioni" e attivare l'opzione "Solo PDF scannerizzati" dalla finestra di dialogo "Converti in HTML". Ora, modifica le selezioni di lingua e di intervallo di pagine prima di premere il pulsante "OK" per salvare queste impostazioni.

Passo 3Salva il file HTML sul tuo sistema.
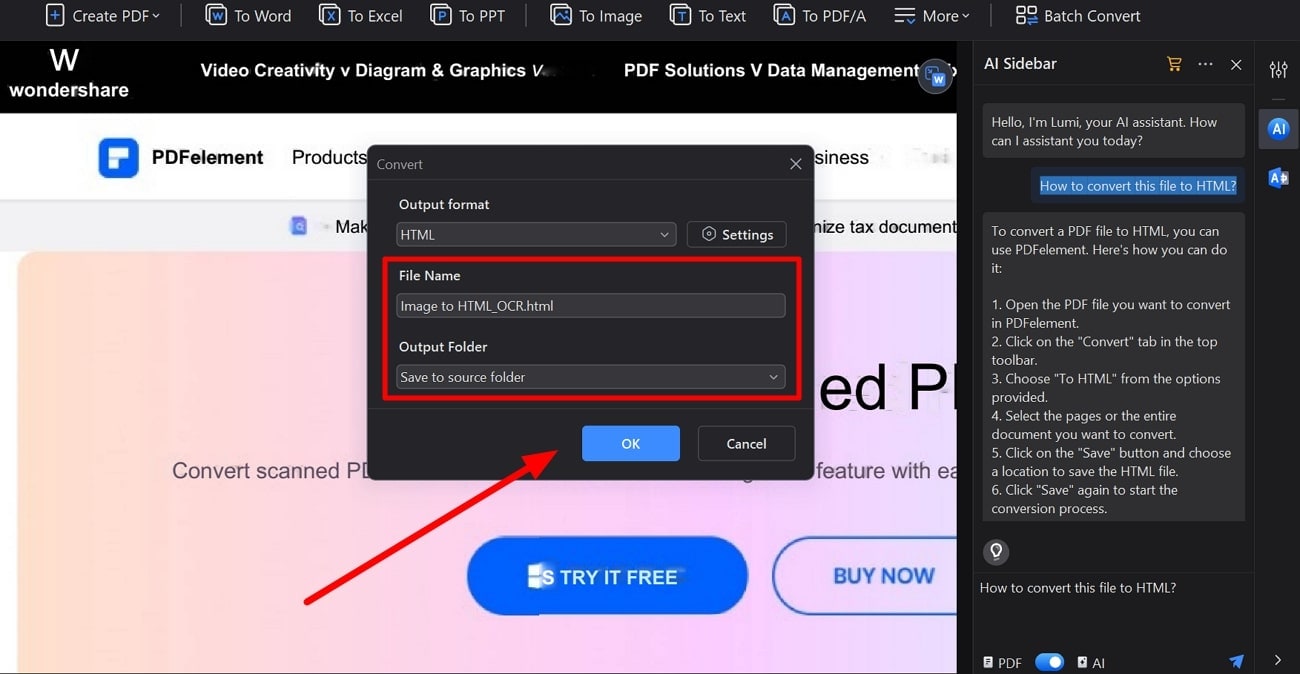
Una volta che hai finalizzato tutte le impostazioni di conversione immagine-in-HTML AI, seleziona il nome del file e la cartella di output per il tuo file. Per procedere, premere il pulsante "OK" per salvare con successo il file convertito in HTML nel sistema.

Passo4Ottenere il codice HTML dalla sorgente della pagina.
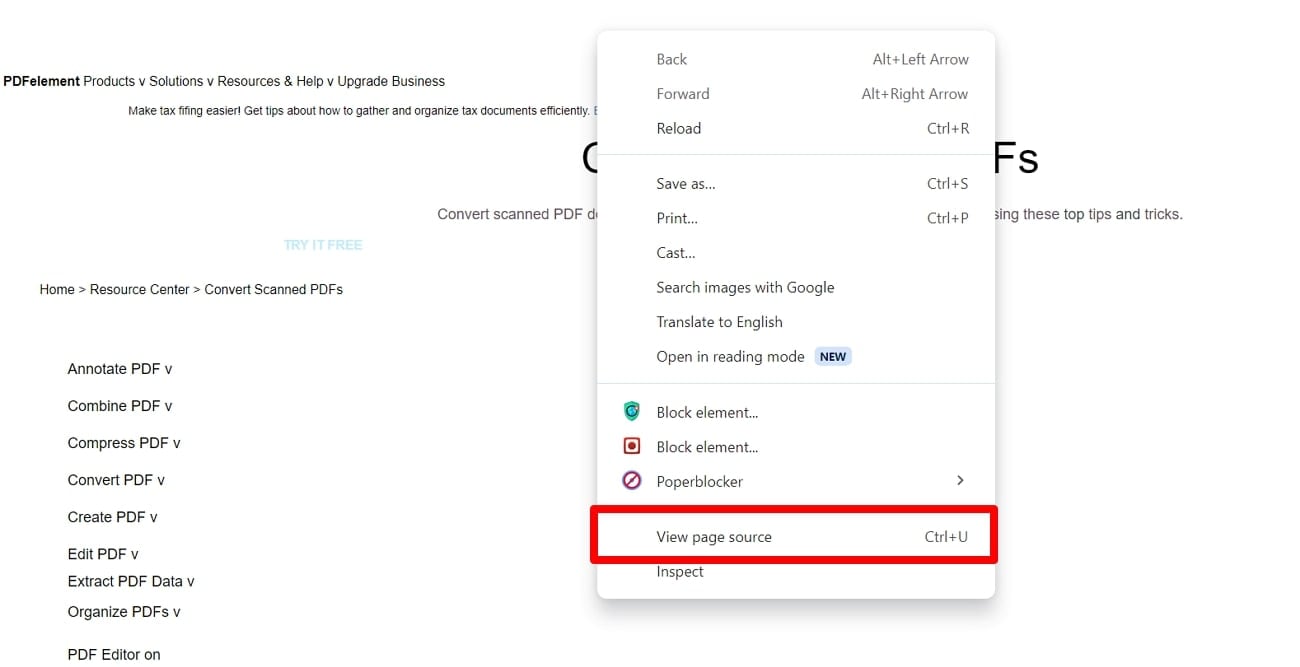
Infine, apri questo file HTML nella cartella desiderata e fai clic con il pulsante destro del mouse in qualsiasi punto della pagina per accedere a un menu a comparsa. Da qui, fai clic sull'opzione "Visualizza sorgente pagina" per accedere e copiare il codice HTML.

Strumento 2. Creatus.ai
I principianti possono utilizzare lo strumento AI generatore di codice immagine-HTML Creatus.ai per sviluppare pagine web visualmente accattivanti senza alcuna conoscenza di codifica. Una volta caricato il tuo disegno, questo convertitore elaborerà l'immagine e genererà automaticamente un codice HTML per te. Se il codice generato non corrisponde alla tua visione, puoi utilizzare la funzione "Rigenera" per ottenere il risultato desiderato.

Con questo convertitore HTML alimentato da intelligenza artificiale, otterrai il codice HTML renderizzato ed estratto in un'unica soluzione. Andiamo a esaminare nel dettaglio i passaggi per eseguire questo processo di conversione con Creatus.
Passo1
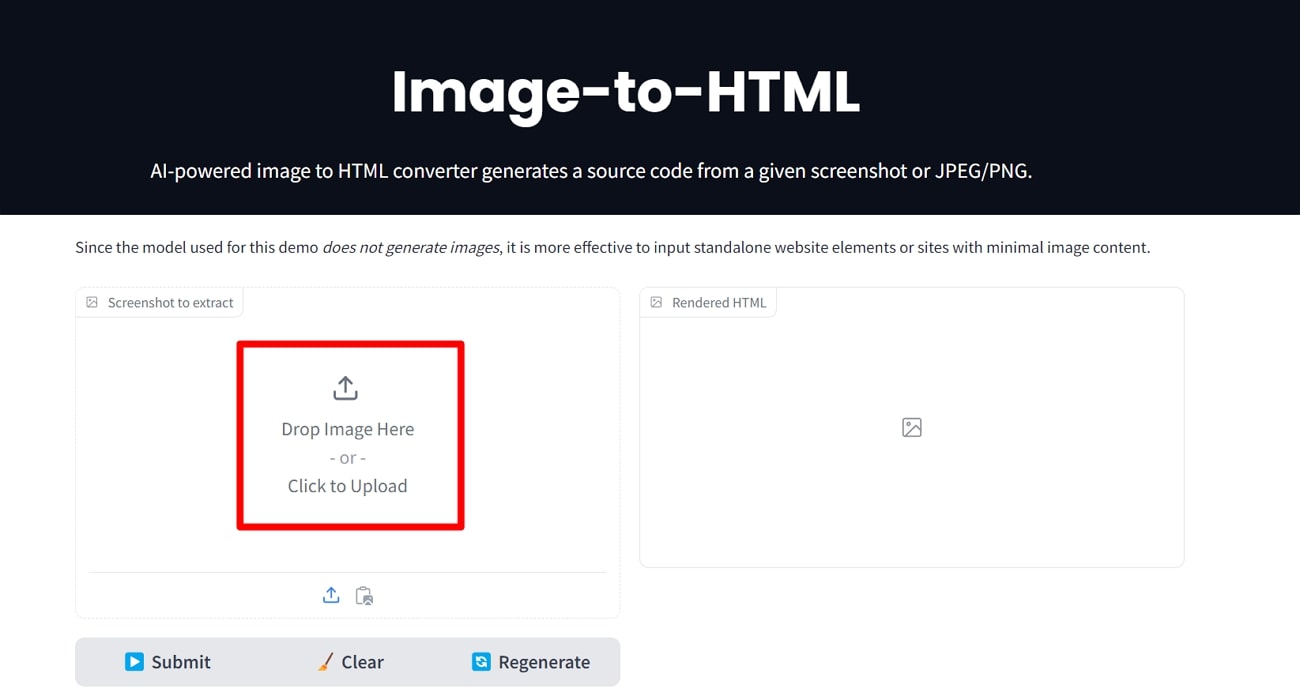
Inizia il processo accedendo alla pagina del tool Immagine-HTML sul sito web di Creatus.ai. Al raggiungimento di questa pagina, premere il pulsante "Fare clic per caricare" per aggiungere il design dell'immagine desiderata.

Passo2
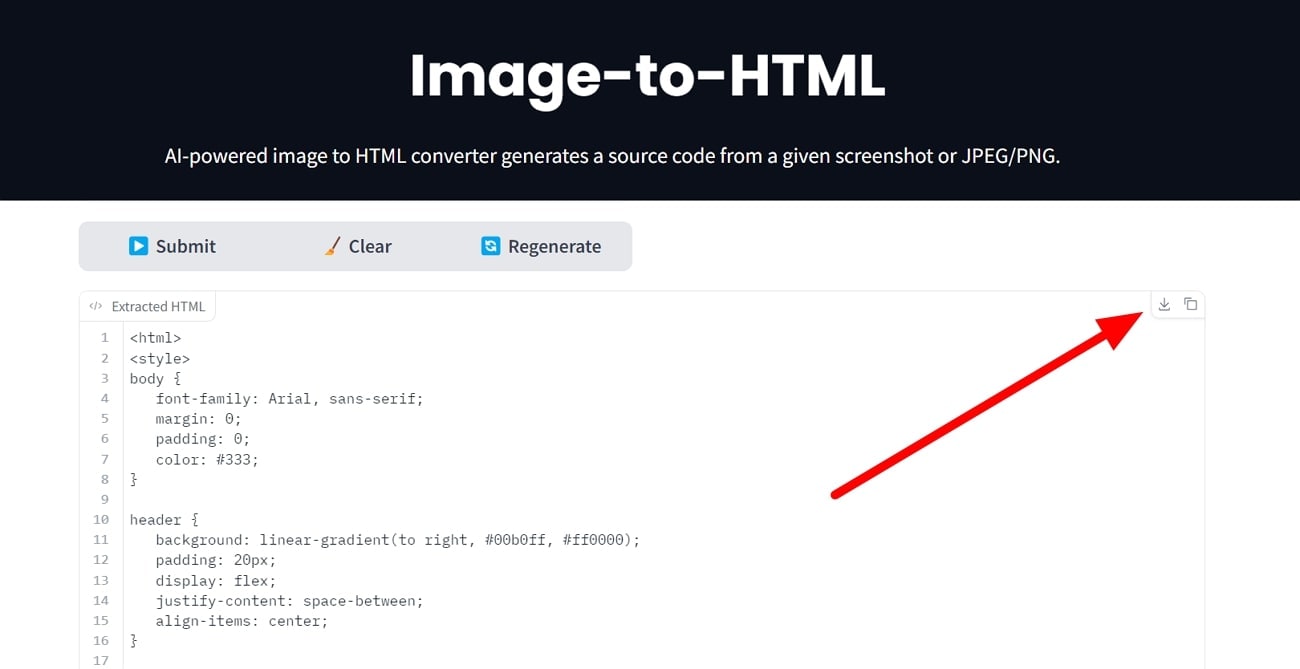
In avanti, lo strumento inizierà a elaborare la tua immagine per estrarre il codice HTML. Nella sezione "HTML estratto", fai clic sull'icona "Download" per salvare questo codice sul tuo dispositivo.

Strumento 3. IMG2HTML
Utilizzando questo strumento AI, chiunque può convertire istantaneamente qualsiasi screenshot o immagine in pagine web con un solo clic. Dopo aver caricato la tua foto su questo generatore di codice foto-HTML AI, questo strumento elaborerà il tuo design per fornire l'output desiderato. Inoltre, hai la possibilità di modificare la pagina HTML con semplici prompt di testo grazie alle sue capacità di intelligenza artificiale.

Una volta creata la pagina web, gli utenti possono visualizzarla in anteprima prima di scaricarla sul proprio dispositivo. Segui questi passaggi per ottimizzare il modo in cui generi HTML dalle immagini con l'IA.
Passo1
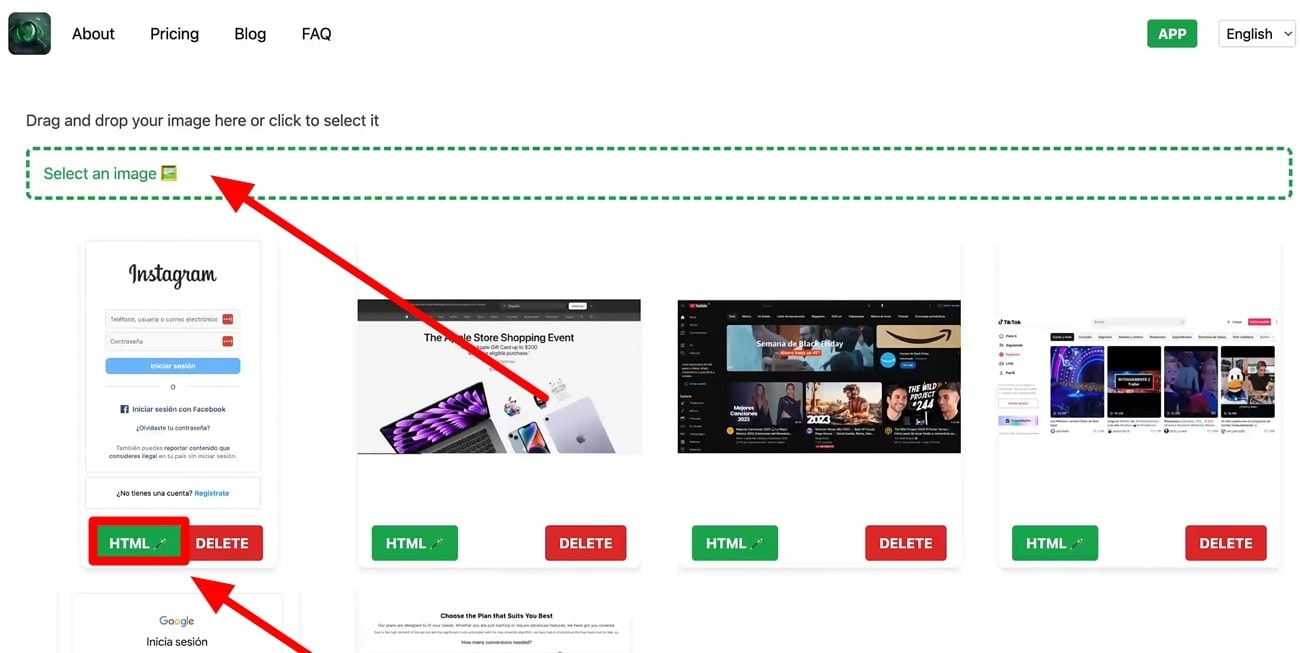
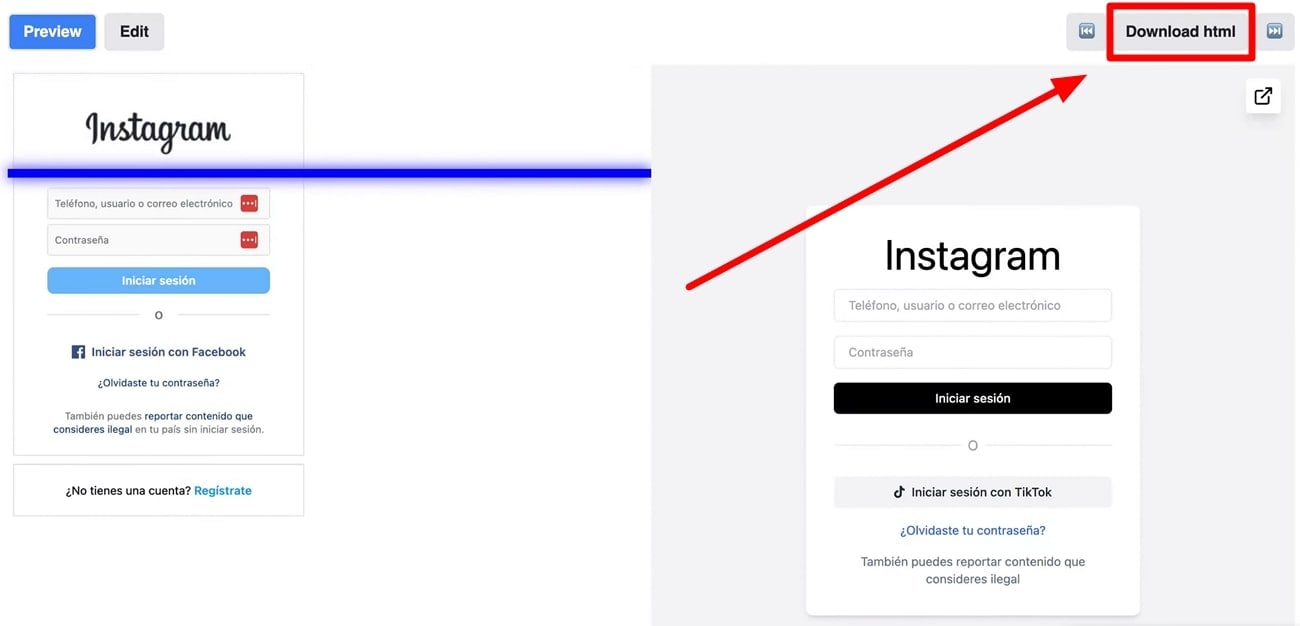
Dopo aver aperto il sito web IMG2HTML sul tuo browser, accedi con il tuo account per accedere alla finestra di conversione. Ora, premi sull'opzione "Seleziona un'immagine" per dare a questo strumento AI un'idea sulla creazione di una pagina web in HTML. Dopo aver caricato l'immagine, premere il pulsante "HTML" sotto di essa per entrare in una nuova finestra.

Passo2
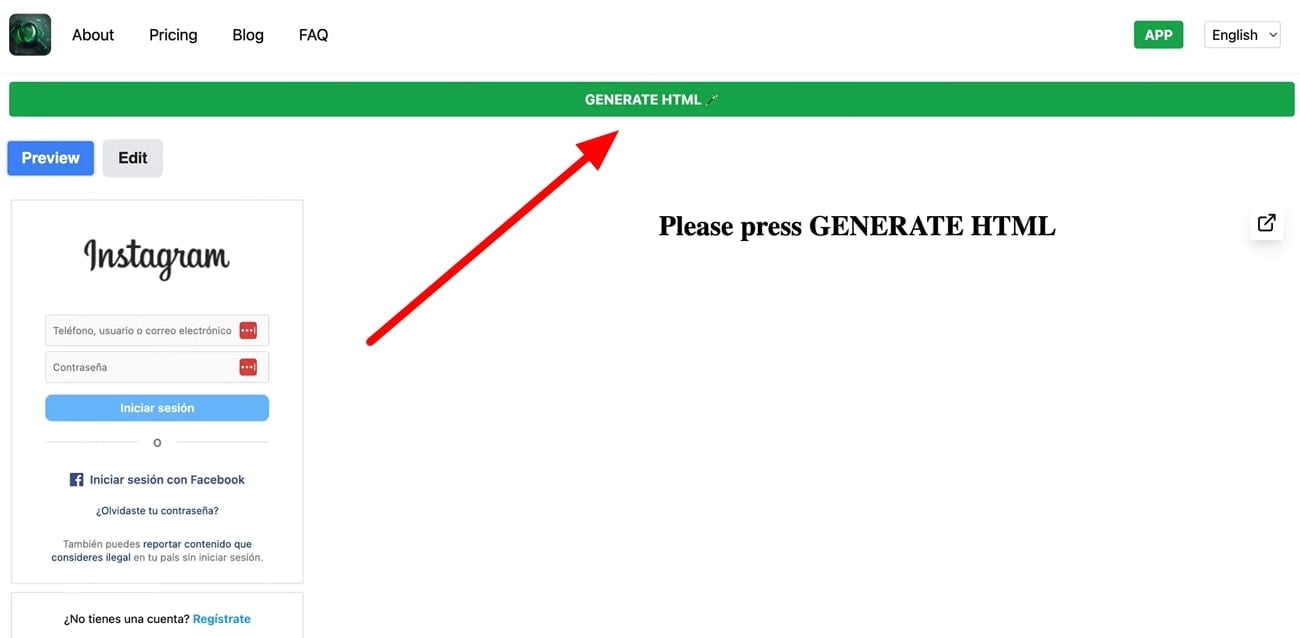
Clicca sull'opzione "Genera HTML" per consentire all'IA di iniziare a elaborare l'immagine caricata. Una volta completata l'elaborazione, otterrai l'output HTML desiderato.

Passo3
Infine, premi il pulsante "Scarica HTML" per salvare questo nuovo file generato sul tuo sistema. Inoltre, hai anche la possibilità di visualizzare o modificare il file di output prima di finalizzare la conversione dell'immagine in HTML tramite intelligenza artificiale.

Strumento 4. Fronty
Fronty è uno dei convertitori AI più avanzati da immagine a HTML CSS disponibili online, e ti consente di creare pagine web in pochi secondi. Con l'aiuto di questo strumento, ottieni un codice sorgente pulito per un sviluppo web più semplice. Oltre a ciò, questo strumento dispone di un efficiente editor senza codice per personalizzare le pagine HTML secondo i tuoi gusti.

Anche i professionisti possono utilizzare questo strumento per creare una pagina web completa caricando semplicemente i disegni delle immagini. I seguenti passaggi ti guideranno attraverso il processo di conversione da foto a HTML tramite intelligenza artificiale:
Passo1
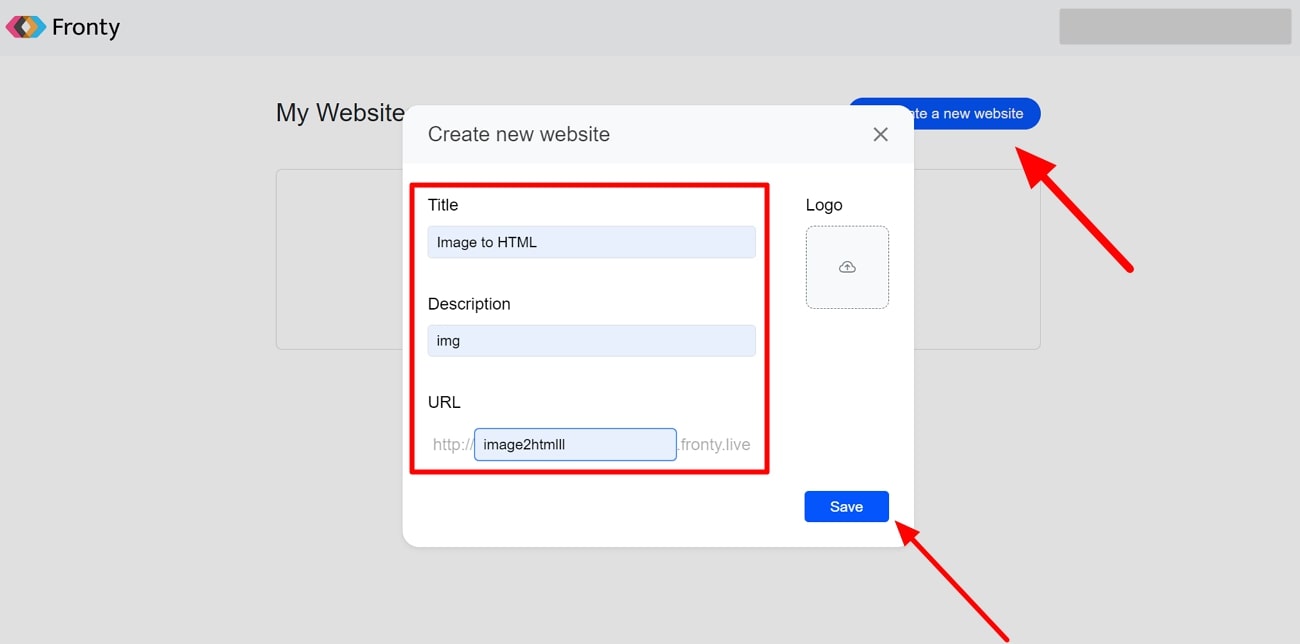
Per avviare questo processo di conversione, accedi al sito web di Fronty e accedi al tuo account per accedere alla pagina di creazione del sito web. Ora premi il pulsante "Crea un nuovo sito web" per accedere a una nuova finestra di dialogo. Inserisci il "Titolo", la "Descrizione" e l'"URL" del tuo sito web in questa finestra e premi il pulsante "Salva" per procedere ulteriormente.

Passo2
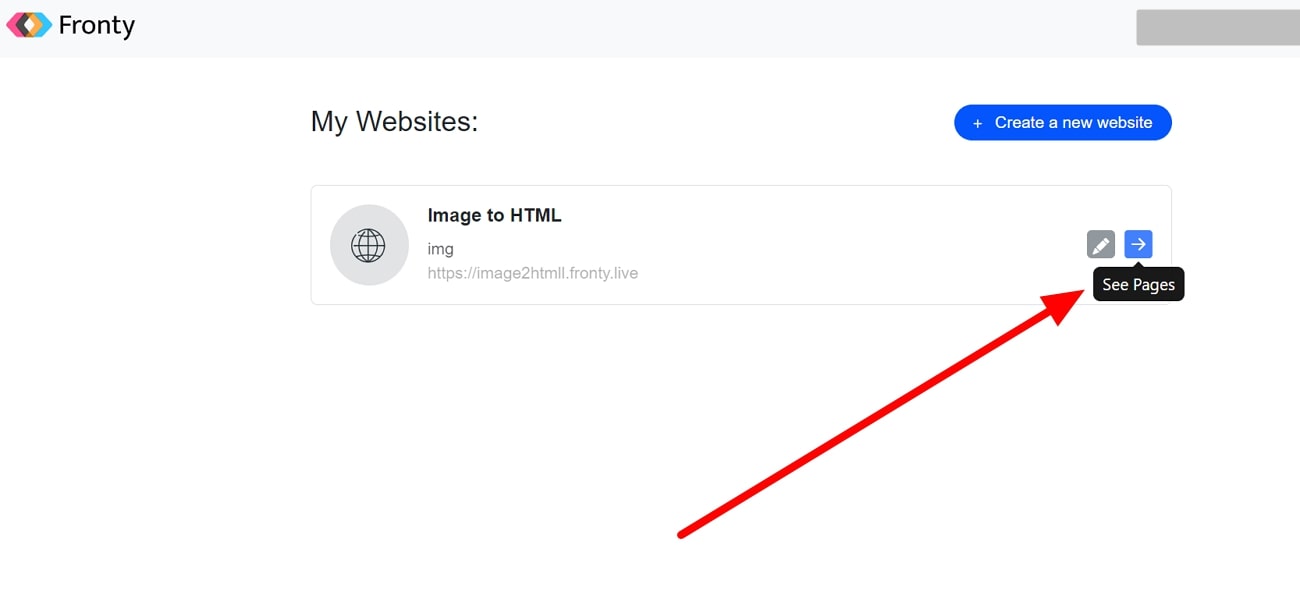
Dopo aver aggiunto queste informazioni, premere l'icona "Visualizza pagine" per aprire una nuova finestra per la creazione di una nuova pagina HTML. Successivo, premere il pulsante "Crea una nuova pagina" per raggiungere una nuova finestra di dialogo.

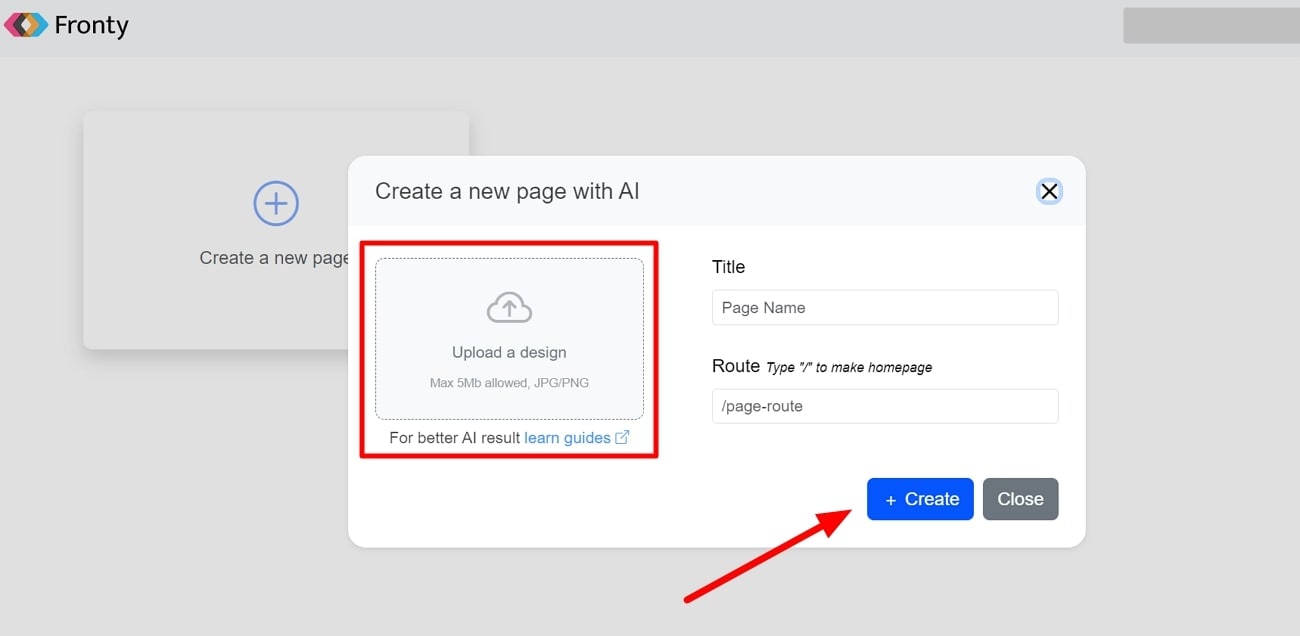
Passo3
Procedi con l'upload della tua immagine su questo sito web cliccando sul pulsante "Carica un Design". Ora, scrivi il titolo e il percorso per la tua pagina web prima di premere il pulsante "Crea" per convertire immagine a HTML CSS con AI.

Strumento 5. DocHub
I programmatori web potranno presto utilizzare questo semplice convertitore AI immagine-in-HTML con le sue capacità di intelligenza artificiale. DocHub sta pianificando di lanciare un assistente AI alimentato da ChatGPT per convertire semplici file JPG in HTML. Al momento, questo strumento fornisce funzionalità di modifica avanzate agli utenti per ottimizzare l'aspetto del loro design dell'immagine prima della conversione in HTML.

Con il potere dell'IA, l'efficienza di questo convertitore di immagini aumenterà significativamente. Tutto sommato, questo strumento aiuterà anche i principianti a eseguire facilmente le conversioni da immagine AI a HTML CSS.
Conclusione
Nel complesso, possiamo dire che i convertitori AI da immagine a HTML hanno reso il processo di sviluppo web più facile per tutti. Con l'abbondanza di strumenti di intelligenza artificiale per tale conversione, è possibile confondersi sulla scelta giusta. Secondo noi, Wondershare PDFelement è il miglior strumento per questo scopo grazie alla sua funzione di conversione facile da navigare e alle avanzate capacità di intelligenza artificiale.