Hai bisogno di inserire un PDF nel tuo documento HTML? Può essere un qualcosa di scoraggiante. Inserire un elemento nell'HTML del resto è sempre stato così. Ma non ti preoccupare. In realtà è abbastanza semplice una volta che sai come fare. Questo articolo ti insegnerà come inserire i PDF nell'HTML. Inoltre, i metodi scelti sono i più facili da seguire.
In questo articolo
Perché dovresti inserire i file PDF nell'HTML
È tutta una questione di "accessibilità".
In che modo le persone condividono i file PDF in passato? Le persone li caricano da qualche parte e quindi inviano il link di download alle persone con cui vogliono condividere il PDF. Se stai usando i computer da un po' di tempo, sai che il download di file può essere rischioso. In alternativa, allegano i PDF nelle email. Questo può essere noioso, soprattutto se il PDF supera la dimensione massima del file supportato nelle email.
Un approccio migliore è inserire il file PDF nell'HTML. Elimina la necessità di scaricare o inviare il file PDF con altri. Hanno solo bisogno di accedere al file PDF incorporato nel sito web. Poiché i browser moderni ora hanno funzionalità di visualizzazione PDF, non si devono scaricare il file.
Inserire il PDF nell'HTML è meglio per le aziende, indipendentemente se grandi o piccole. Garantisce a tutte le persone che lavorano in azienda l'accesso alla stessa versione del PDF.
Inserisci PDF nell'HTML usando il tag <object>
Il tag oggetto nell'HTML è il primo metodo per inserire i file PDF. Specifica una sorgente esterna incorporata in un documento HTML. Questo tag oggetto può essere un'immagine, una risorsa plugin o un contesto nidificato per la navigazione dell'utente. Puoi, ad esempio, inserire PDF nell'HTML per visualizzare un modello di documento.
In questo esempio viene illustrato l'utilizzo dell'elemento object per inserire un file PDF nell'HTML.
Passo 1 Prendere nota del link del tuo file pdf.
Passo 2 A un elemento object, aggiungere un attributo type con il valore application/pdf.
Passo 3 All'elemento object, aggiungere un attributo data con il valore del tuo link pdf.
Passo 4 Impostare altezza e larghezza alle tue specifiche.

Ecco l'output del codice di esempio.

L'elemento potrebbe inserire:
- Un componente incluso.
- I dati da presentare.
- Eventuali valori aggiuntivi richiesti dall'oggetto in fase di compilazione.
Puoi combinare elementi oggetto e utilizzare questa funzione per definire più oggetti per ogni browser. Mentre tutti i principali browser non supportano l'elemento object, il suo utilizzo è limitato.
Parametri del tag oggetto
- dati: Specifica l'URL della risorsa che l'oggetto utilizzerà.
- type: Specifica il tipo di contenuto della risorsa descritta dai dati.
- form: Denota l'elemento form a cui l'elemento object è correlato.
- altezza: Specifica l'altezza dell'oggetto.
- larghezza: Specifica l'altezza dell'oggetto.
- nome: Fornisce il nome dell'oggetto.
- il tipo deve corrispondere: Afferma inequivocabilmente che la risorsa deve essere inserita se l'attributo type corrisponde al tipo di testo appropriato delle risorse fornite sull'attributo data.
Inserisci PDF nell'HTML usando il tag <embed>
Per inserire risorse esterne in una pagina web, l'HTML fornisce un tag di incorporamento. Utilizzando il tag embed, puoi inserire risorse esterne come PDF, lettori multimediali e pagine web. Il tag ha l'attributo src che ci permette di specificare il percorso del file che verrà incorporato. L'attributo type ci permette di specificare il tipo di file incorporato. L'attributo type per il PDF dovrebbe essere application/pdf. Il tag embed è auto-contenuto.
Per inserire un PDF nell'HTML, ad esempio, attenerti alla seguente procedura:
Passo 1 Creare un file chiamato files nella directory contenente il file HTML. Un file PDF è contenuto all'interno del file.
Passo 2 Creare il tag embed nell'HTML e inserire il path nell'attributo src.
Passo 3 Impostare l'attributo application/pdf type.
Passo 4 Dare al PDF una larghezza e altezza del 100%. Poiché l'altezza e la larghezza sono entrambe impostate su 100%, il PDF riempirà l'intera finestra.

Variazioni di questo codice ti permetteranno di "tirare" una pagina o un insieme di pagine da un file PDF di origine e visualizzarle come contenuto interattivo su una normale pagina web. Il vantaggio, in questo caso, è che il contenuto è incorporato o allegato all'HTML. Non è il modo migliore per farlo, ma può essere utile in un pizzico.

Attributi per il tag embed
L'incorporamento HTML si basa su quattro attributi. Questi attributi specificano cosa ci si aspetta che faccia l'incorporamento.
- altezza: Questi attributi specificano l'altezza dell'elemento contenuto incorporato. Questo valore è espresso in pixel.
- larghezza: Questi attributi specificano la larghezza dell'elemento contenuto incorporato. Questo valore è espresso in pixel.
- src: Viene utilizzato per trasportare l'URL Web, che specifica l'indirizzo Web del contenuto incorporato.
- type: Questo attributo specifica il tipo di supporto, ad esempio video o audio.
Alcuni browser moderni potrebbero non supportare il tag embed. Il browser Android Chrome non supporta l'incorporamento di PDF. Puoi utilizzare Google Drive PDF Viewer in questi casi. Dovresti rimuovere l'attributo type e impostare l'URL di Google Drive del PDF. Possiamo inserire i PDF nell'HTML.
Inserisci PDF nell'HTML usando il tag <iframe>
I tag iframe nell'HTML sono frame inline utilizzati all'interno di un documento HTML per includerne un altro. È più comunemente usato nelle pagine web o nei processi di sviluppo web per inserire altri contenuti da un'altra fonte, come pubblicità, su quella pagina web.
Ecco un esempio di come inserire un PDF nell'HTML utilizzando il tag iframe.
Passo 1 Crea un tag iframe con l'attributo src impostato su files/document.pdf. Document.pdf è il file PDF che verrà incorporato e si trova nella directory dei file.
Passo 2 Verificare che l'HTML e la directory dei file siano uguali.
Passo 3 Imposta il PDF height and width to 100%.

Il PDF coprirà il viewport. Il PDF guadagna una barra di scorrimento verticale quando viene utilizzato il tag iframe. Utilizzando il tag iframe, possiamo inserire un file PDF nell'HTML. Ecco il risultato:

iframe è comunemente usato dai web designer per presentare applicazioni interattive su siti web o pagine web. È reso possibile attraverso l'uso di JavaScript o dell'attributo target nell'HTML.
La funzione principale di un tag iframe è quella di visualizzare una pagina web all'interno di un'altra. La cornice in linea dovrebbe essere visualizzata con il tag iframe. Funziona in modo simile a un blocco rettangolare sul tuo sito web in cui il browser può visualizzare un altro documento con barre di scorrimento e bordi.
Attributi del tag iframe
I tag HTML hanno attributi utilizzati per gestire e visualizzare i PDF negli iframe HTML. Gli attributi sono spiegati più avanti.
- src: Imposta il percorso del file esterno da inserire qui.
- type: Qui puoi specificare il tipo di supporto del contenuto incorporato.
- larghezza: La larghezza del contenuto incorporato può essere specificata qui.
- altezza: Imposta l'altezza del contenuto incorporato.
Inserire PDF nell'HTML utilizzando PDFelement - PDF Editor
Il modo migliore per inserire un PDF nell'HTML è quello di convertirlo nell'equivalente. Il codice può quindi essere incollato direttamente nel codice HTML ovunque sia necessario. Poiché i contenuti PDF sono ora sotto forma di codice reattivo piuttosto che di dati PDF statici, i contenuti PDF diventano veramente interattivi. Di seguito sono riportati i passaggi per convertire un PDF nell'HTML utilizzando PDFelement:
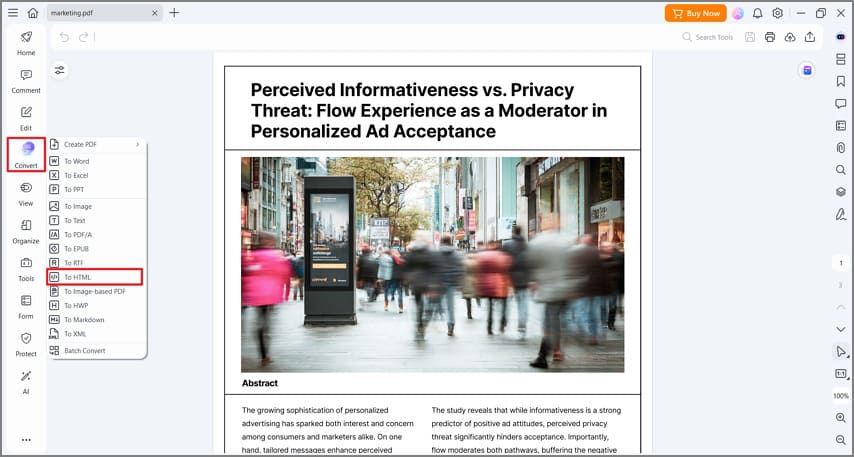
Passo 1 Aprire il file PDF che desideri convertire nell'HTML. Trascinare e rilasciare il file nella finestra del software per import.

Passo 2 Quando clicchi sulla scheda "Converti", ti verranno presentate diverse opzioni di conversione: selezionare l'icona "H" che significa "Converti il tuo PDF in file HTML."

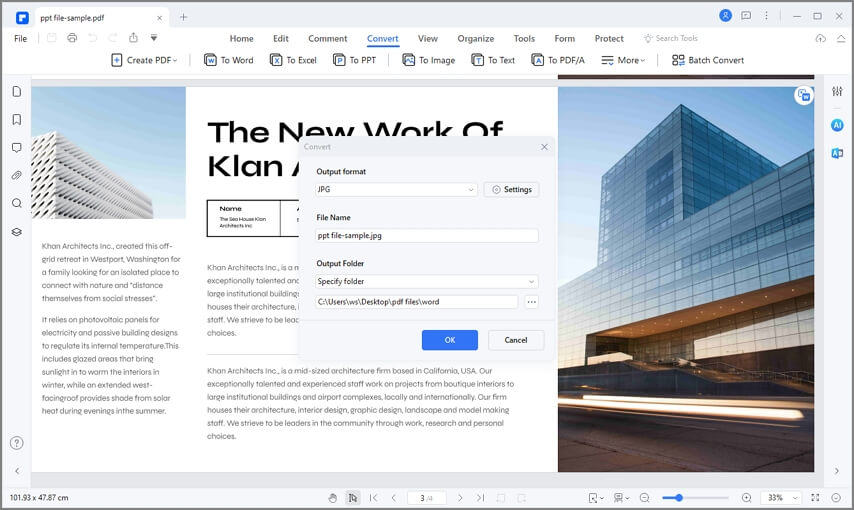
Passo 3 Imposta tutti gli altri parametri di cui hai bisogno, come l' intervallo di pagine e salvare il file HTML convertito.

Passo 4 Ora puoi copiare e incollare il codice HTML convertito nella sezione appropriata del codice della tua pagina web.
Posso usare i tag <embed> e <iframe> per visualizzare i file video?
Sì. Quando un file video è incorporato in un documento HTML può essere riprodotto direttamente nel browser web senza bisogno di un'applicazione di lettore video separata.
L'incorporamento di video HTML è anche importante perché consente di riprodurre video su dispositivi mobili senza un'app di lettore video dedicata. Molti smartphone e tablet, ad esempio, non dispongono di un'applicazione di lettore video javascript, ma possono comunque riprodurre file video incorporati in un documento HTML. Inoltre, l'incorporamento di video HTML può creare una galleria video che visualizza più video su una singola pagina.
Il tag embed crea un contenitore per una risorsa esterna come una pagina web, un'immagine, un lettore multimediale o un'applicazione plug-in. Il contenuto è referenziato nell'attributo src di ogni elemento, rendendolo una risorsa completamente indipendente riguardante il documento corrente. Di conseguenza, il tag embed può visualizzare i file video nell'HTML.
Nel frattempo, l'elemento HTML iframe specifica un frame inline con il suo HTML. Puoi utilizzare questo frame per inserire un'altra pagina HTML o un URL esterno nella pagina corrente. È comunemente usato per inserire video, pubblicità esterna, mappe e altri media.
Parole finali
Ci sono diversi approcci per inserire PDF nell'HTML. Il PDFelement è uno di questi. PDFelement non solo ti farà risparmiare molto tempo, ma fornirà anche ai visitatori del tuo sito web contenuti ricchi e interattivi piuttosto che contenuti PDF noiosi e statici. Migliora l'esperienza utente complessiva, motivo per cui PDFelement è il software consigliato per l'inserimento di PDF nell'HTML.
 100% sicuro | Senza pubblicità |
100% sicuro | Senza pubblicità |

